本帖最后由 yuyy1989 于 2024-5-23 22:26 编辑
之前在屏幕上模拟控制LED,这次来试试控制真实的LED
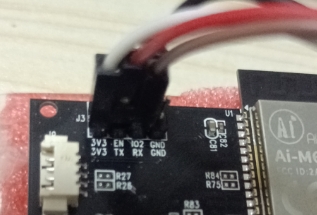
刚好还有3个能直接用杜邦线连接的IO

接这个LED模块

初始化PWM
- struct bflb_device_s *gpio;
- struct bflb_device_s *pwm;
- void pwm_setrgb(uint8_t r,uint8_t g,uint8_t b)
- {
- bflb_pwm_v2_channel_set_threshold(pwm, PWM_CH1, 0, 255 - r);
- bflb_pwm_v2_channel_set_threshold(pwm, PWM_CH3, 0, 255 - b);
- bflb_pwm_v2_channel_set_threshold(pwm, PWM_CH2, 0, g);
- }
- void pwm_init()
- {
- GLB_Set_PWM1_IO_Sel(GLB_PWM1_IO_DIFF_END);
- gpio = bflb_device_get_by_name("gpio");
- pwm = bflb_device_get_by_name("pwm_v2_0");
- bflb_gpio_init(gpio, GPIO_PIN_2, GPIO_FUNC_PWM0 | GPIO_ALTERNATE | GPIO_FLOAT | GPIO_SMT_EN | GPIO_DRV_1); //R CH1P
- bflb_gpio_init(gpio, GPIO_PIN_21, GPIO_FUNC_PWM0 | GPIO_ALTERNATE | GPIO_FLOAT | GPIO_SMT_EN | GPIO_DRV_1); //g CH2N
- bflb_gpio_init(gpio, GPIO_PIN_22, GPIO_FUNC_PWM0 | GPIO_ALTERNATE | GPIO_FLOAT | GPIO_SMT_EN | GPIO_DRV_1); //b CH3P
- struct bflb_pwm_v2_config_s cfg = {
- .clk_source = BFLB_SYSTEM_XCLK,
- .clk_div = 40,
- .period = 255,
- };
- bflb_pwm_v2_init(pwm, &cfg);
- bflb_pwm_v2_channel_positive_start(pwm, PWM_CH1);
- bflb_pwm_v2_channel_negative_start(pwm, PWM_CH2);
- bflb_pwm_v2_channel_positive_start(pwm, PWM_CH3);
- bflb_pwm_v2_start(pwm);
- pwm_setrgb(255,0,0);
- }

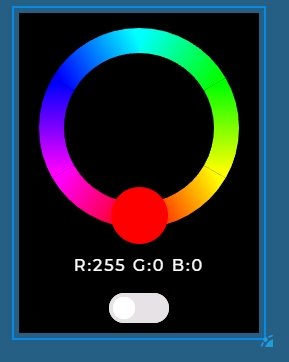
去掉了亮度的滑条,增加了RGB值的指示文字,色环长按可以依次切换饱和度、亮度、颜色调节,因此不需要额外的亮度调节控件,双击可以复位当前颜色、饱和度或亮度
在custom.c中增加自定义代码
- void hsv2rgb(uint16_t h, uint8_t s, uint8_t v,uint8_t *r,uint8_t *g,uint8_t *b)
- {
- h %= 360; // h -> [0,360]
- uint8_t rgb_max = v * 255 / 100;
- uint8_t rgb_min = rgb_max * (100 - s) / 100;
- uint8_t i = h / 60;
- uint8_t diff = h % 60;
- // RGB adjustment amount by hue
- uint8_t rgb_adj = (rgb_max - rgb_min) * diff / 60;
- switch (i) {
- case 0:
- *r = rgb_max;
- *g = rgb_min + rgb_adj;
- *b = rgb_min;
- break;
- case 1:
- *r = rgb_max - rgb_adj;
- *g = rgb_max;
- *b = rgb_min;
- break;
- case 2:
- *r = rgb_min;
- *g = rgb_max;
- *b = rgb_min + rgb_adj;
- break;
- case 3:
- *r = rgb_min;
- *g = rgb_max - rgb_adj;
- *b = rgb_max;
- break;
- case 4:
- *r = rgb_min + rgb_adj;
- *g = rgb_min;
- *b = rgb_max;
- break;
- default:
- *r = rgb_max;
- *g = rgb_min;
- *b = rgb_max - rgb_adj;
- break;
- }
- }
- void custom_ColorChanged(lv_color_hsv_t hsv)
- {
- uint8_t r,g,b;
- hsv2rgb(hsv.h,hsv.s,hsv.v,&r,&g,&b);
- lv_label_set_text_fmt(guider_ui.screen_label_1,"R:%d G:%d B:%d",r,g,b);
- pwm_setrgb(r,g,b);
- }
- void custom_OnOffChanged(uint8_t on)
- {
- if(on == 0)
- pwm_setrgb(0,0,0);
- else
- custom_ColorChanged(lv_colorwheel_get_hsv(guider_ui.screen_cpicker_1));
- }
- static void screen_cpicker_1_event_handler (lv_event_t *e)
- {
- lv_event_code_t code = lv_event_get_code(e);
- switch (code) {
- case LV_EVENT_VALUE_CHANGED:
- {
- custom_ColorChanged(lv_colorwheel_get_hsv(guider_ui.screen_cpicker_1));
- break;
- }
- default:
- break;
- }
- }
- static void screen_sw_1_event_handler (lv_event_t *e)
- {
- lv_event_code_t code = lv_event_get_code(e);
- switch (code) {
- case LV_EVENT_VALUE_CHANGED:
- {
- if(lv_obj_has_state(guider_ui.screen_sw_1, LV_STATE_CHECKED))
- custom_OnOffChanged(1);
- else
- custom_OnOffChanged(0);
- break;
- }
- default:
- break;
- }
- }
https://www.bilibili.com/video/BV11i421U7g5/
|