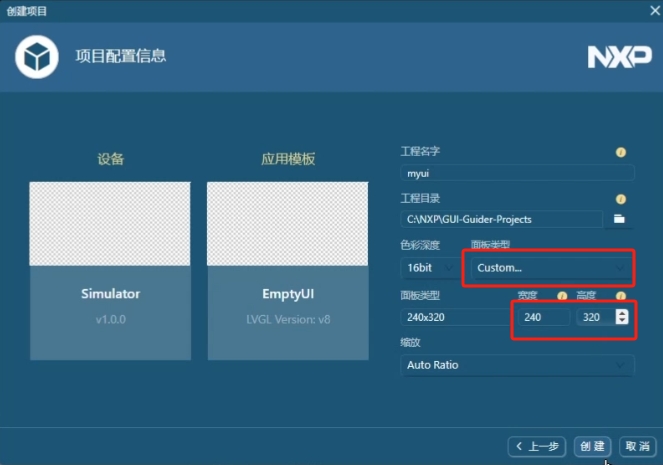
由于之前的SCP4.3没有触摸,需要触摸交互的控件没法使用,转到Eyes-S1上继续LVGL的学习,创建工程时面板选择自定义,大小240x320

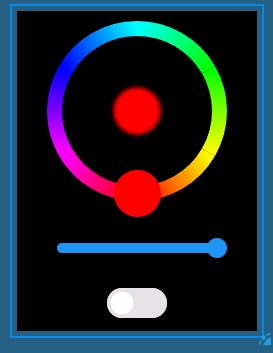
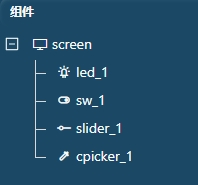
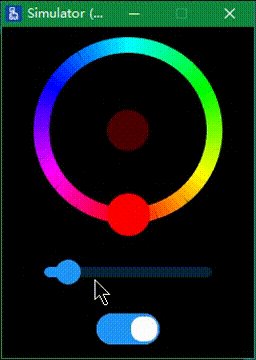
先放上几个控件,想实现的效果是:用色环调节中间的LED颜色,滑条调节亮度,开关调节开关

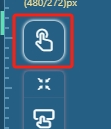
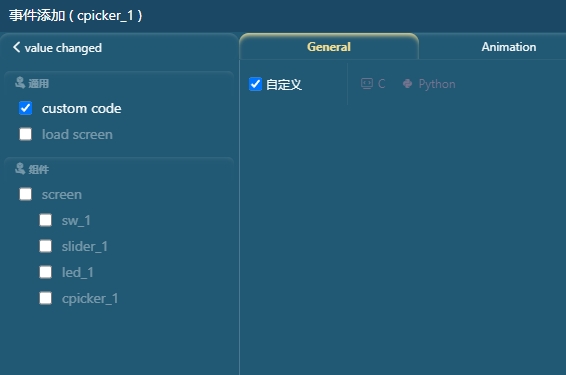
接下来添加控件事件,以色环控件为例,选中色环后点击左上角的手指图标

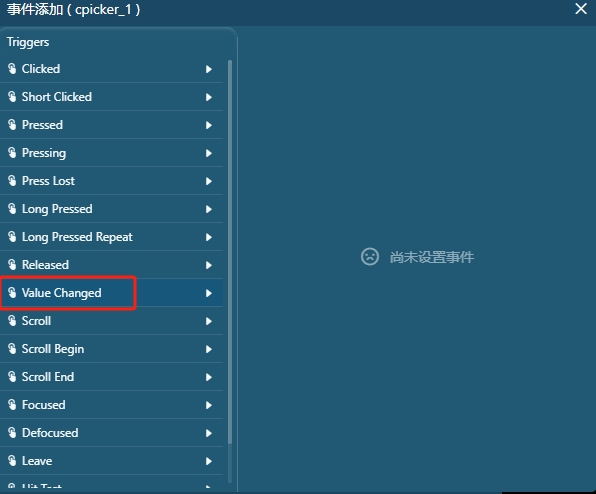
选择valuechange事件

选择自定义

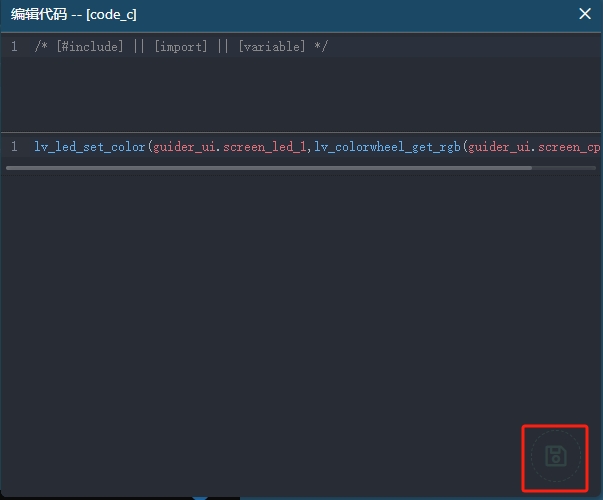
添加代码实现使用色环控制LED颜色
- lv_led_set_color(guider_ui.screen_led_1,lv_colorwheel_get_rgb(guider_ui.screen_cpicker_1));

用同样的方法为滑条和开关添加valuechange事件,代码分别为
- lv_led_set_brightness(guider_ui.screen_led_1,lv_slider_get_value(guider_ui.screen_slider_1));
- if(lv_obj_has_state(guider_ui.screen_sw_1, LV_STATE_CHECKED))
- lv_led_on(guider_ui.screen_led_1);
- else
- lv_led_off(guider_ui.screen_led_1);
- lv_obj_add_state(guider_ui.screen_sw_1, LV_STATE_CHECKED);
TIPS:如果不知道控件的名称,可以在添加控件后先生成一次代码,在setup_scr_screen.c中找到生成的控件名称,代码中控件名称的命名规则一般是 页面名_控件名,例如下图中LED控件在生成的代码中的名称是screen_led_1

控件的使用方法可以到LVGL目录中查看控件的定义,或直接在网上搜索
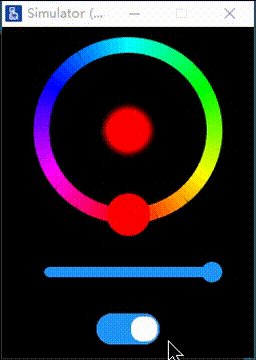
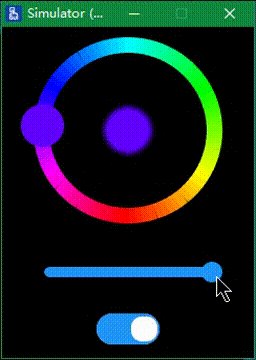
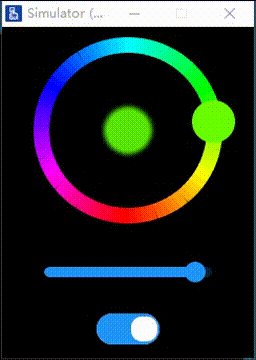
先用模拟器跑一下,看看控件是否都工作正常

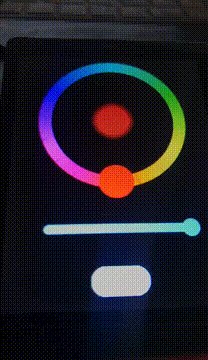
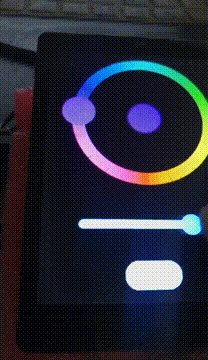
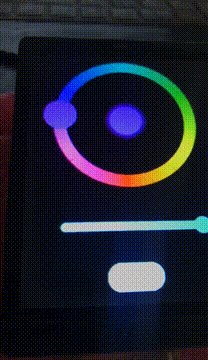
接下来代码移植到Eyes-S1,这里使用的天气站的工程,移植方法和SCP4.3一样,最终运行效果

另外这次移植的全过程也做了视频发到了B站,欢迎围观
https://www.bilibili.com/video/BV17Z421s7tG/
|