本帖最后由 楚华 于 2024-6-27 09:31 编辑
本帖最后由 楚华 于 2024-6-27 09:30 编辑
本帖最后由 楚华 于 2024-6-27 09:21 编辑
本帖最后由 楚华 于 2024-6-27 08:58 编辑

Name:名称
Trigger:触发器

pressed:当某个元素(如按钮)被按下时触发
press lost:当按下的元素失去焦点或按压状态被取消时触发
released:当某个元素(如按钮)被释放时触发,通常与“pressed”配合使用,表示按下的开始和结束
clicked:当某个元素(如按钮)被单击时触发
short clicked:短时间内的点击事件,通常与长点击相区别
long pressed:当某个元素被长时间按下时触发
long pressed repeat:在长时间按下期间,可能会重复触发此事件,表示用户仍然保持按压状态
key:与键盘按键相关的基础事件,但通常会有更具体的按键事件
key_right、key_left、key_up、key_down:分别对应键盘上的右、左、上、下键的按下事件
key_next、key_prev:通常表示“下一个”和“上一个”的键盘快捷键事件
key_enter:键盘上的“Enter”或“Return”键的按下事件
key_esc:键盘上的“Esc”键的按下事件
focused:当某个元素(如输入框)获得焦点时触发
defocused:当某个元素失去焦点时触发
value_changed:当某个元素(如输入框或滑块)的值发生改变时触发
ready:当某个元素或页面加载完成并准备好进行交互时触发
cancel:通常与取消某个操作或对话框中的取消按钮相关
screen_loaded:当新屏幕或页面加载完成时触发
screen_unloaded:当屏幕或页面被卸载或关闭时触发
screen_load_start:当开始加载新屏幕或页面时触发
screen_unload_start:当开始卸载或关闭屏幕或页面时触发
checked、unchecked:与复选框或单选按钮的状态变化相关,分别表示被选中和未被选中
gesture_left、gesture_right、gesture_up、gesture_down:与屏幕上的滑动或手势相关,分别表示向左、向右、向上、向下的滑动或手势
edited:当文本或某些可编辑的内容被编辑或修改时触发
action:动作

set property:设置某个元素或对象的属性。比如,设置按钮的背景颜色、大小等
call function:调用一个函数或方法。这通常用于执行特定的任务或操作
change screen:切换到另一个屏幕或页面
delete screen:删除或移除一个屏幕
increment arc:增加弧形图(可能是进度条或类似元素)的值
increment bar:增加条形图(可能是进度条、柱状图等)的值
increment slider:移动滑块的位置
keyboard set target:设置键盘输入的目标元素
modify flag:修改一个标志或标志位的状态
modify state:修改某个元素或对象的状态
move cursor:移动光标到某个位置
set opacity:设置元素的透明度
play animation:播放一个动画
set Text value from arc:根据弧形图(可能是进度条)的当前值来设置文本元素的值
set text value from slider:根据滑块的当前位置或值来设置文本元素的值
set text value when checked:当复选框或单选按钮被选中时,设置文本元素的值
step spinbox:改变旋转框(可能是数值输入框,允许用户通过点击来增加或减少值)的值
switch theme:切换应用的主题
set property:设置某个元素或对象的属性

Type:

bar:条形图、进度条
basic:这可能是一个基础或默认的选项、设置或事件类型
dropdown:下拉列表
image:与图像相关的元素
label:标签或文本标签
roller:滚动元素
slider:滑动条或滑块
nulling callback:回调函数
set property -> (Type)bar

Target:对象
Value:值
Property:属性

value with anim:动画效果到值
value:值
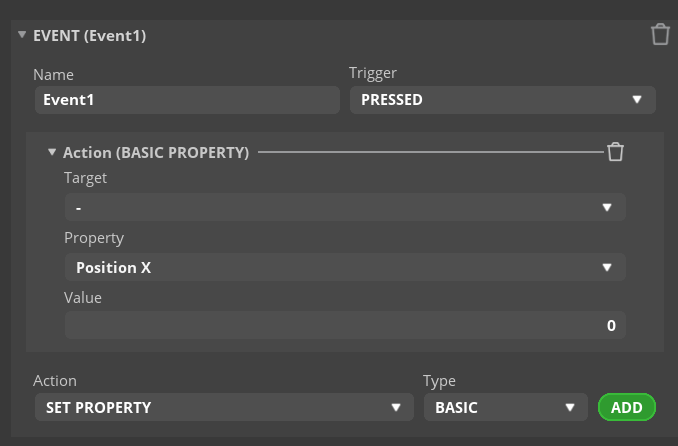
set property -> (Type)basic

Target:对象
Value:值
Property:属性

Position X:横坐标
Position Y:纵坐标
Width: 宽度
Height: 高度
set property -> (Type)dropdown

Target:对象
Property:Selected:属性:选中项目
Value:选中项目值
set property -> (Type)image

Target:对象
Value:对应的值
Property:属性

Images:修改图片
Angle:角度 对应Value值 0-3600
Zoom:缩放 对应value值:还不知道取值范围
set property -> (Type)lable

Target:对象
Property -> Text 属性 文本
Value:对应文本值
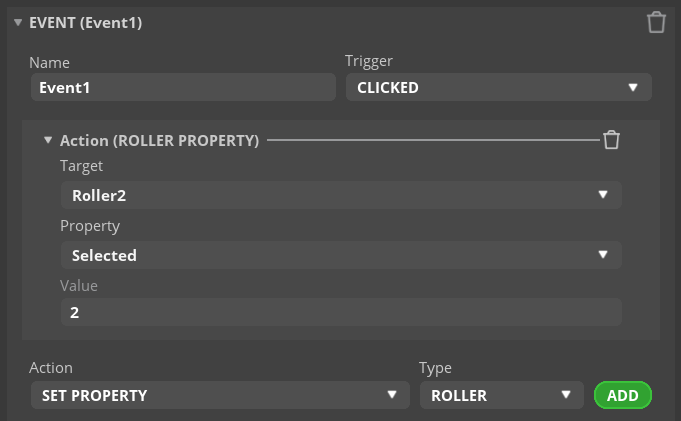
set property -> (Type)roller

Target:对象
Value:选中项目值
Property:属性

value with anim:动画效果到值
value:值
set property -> (Type)slider

Target:对象
Value:值
Property:属性

value with anim:动画效果到值
value:值
set property -> (Type)nulling 归零