本帖最后由 木缘 于 2024-6-3 14:04 编辑
爱星物联字体图标爱星物联APP、控制面板中使用了大量字体图标。字体图标具有可伸缩性、轻量级、易于使用、兼容性、可定制性、易于更新和维护、跨平台一致性等优点。爱星物联字体图标的使用是基于阿里云矢量图标库完成的。阿里云矢量图标库:
1. 字体图标使用场景 我们可以发现爱星物联中使用了大量字体图标,底部tabbar,首页开关、组件icon、界面图标等,可根据界面设计调整图标大小、修改图标颜色、快速切换图标状态等操作。
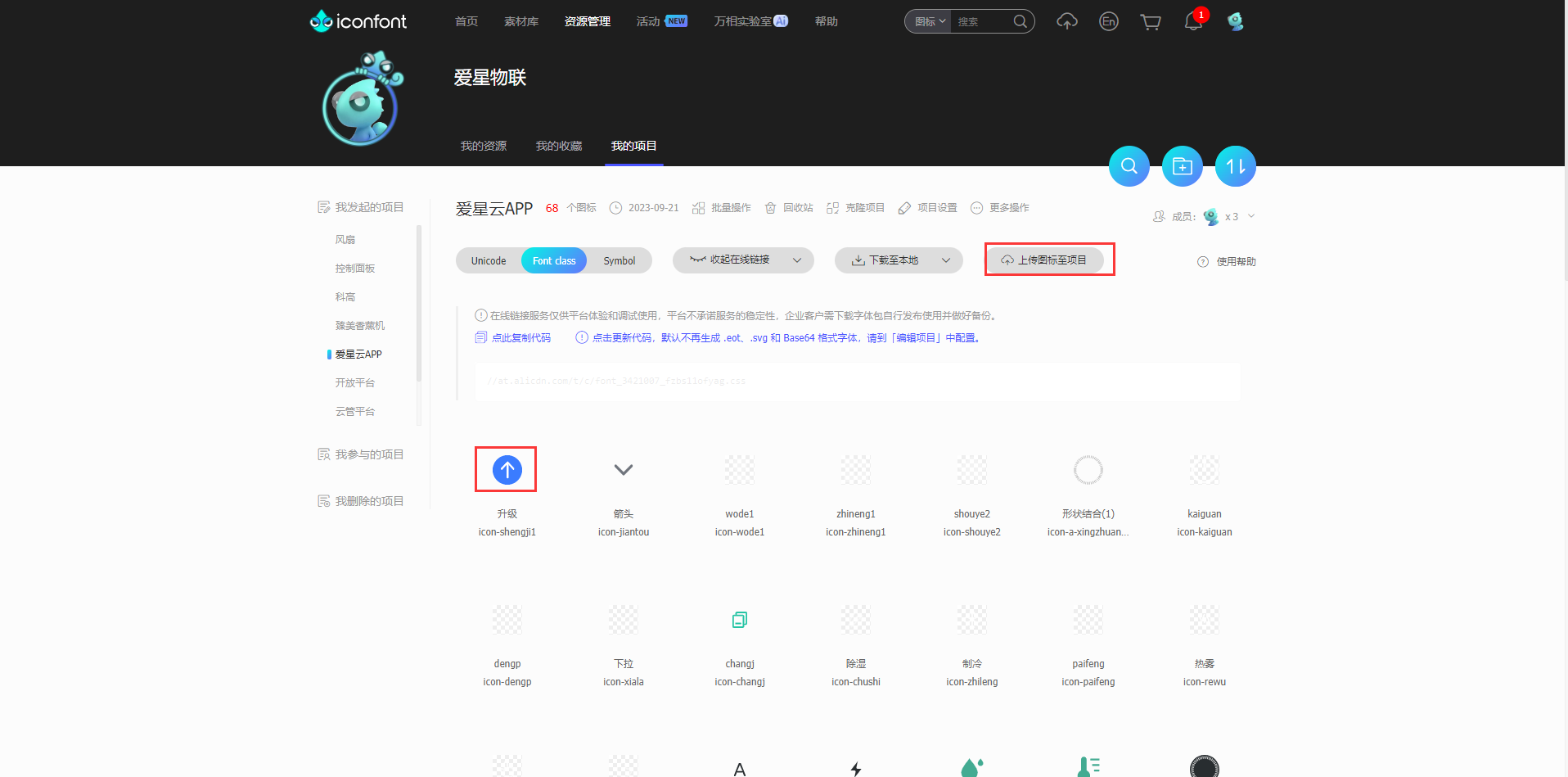
2. 字体图标使用流程 1) 从蓝湖或设计师提供字体图标svg文件,上传至阿里字体图标库项目中

2)下载并替换项目中的字体图标库 3)基于框架提供的BaseIcon组件显示自体图标 <base-icon icon="icon-kaiji" color="#bababa" size="22" />
3. 字体图标组件使用说明 1) 在main.js中引入字体图标 2)字体图标组件说明
|