本帖最后由 大锤子 于 2024-5-2 20:15 编辑
本帖最后由 大锤子 于 2024-5-2 19:23 编辑
有幸申请到安信可家的Ai-M61-32S-Kit开发板,开发板还在路上先使用正在吃灰的小安派验证一下环境搭建。
在看了论坛中其他小伙伴的环境搭建过程,还是很详细的,大致过程就是先安装工具,然后下载sdk,下载sdk子模块。 配置环境变量和点灯测试。这里也不例外。
安装工具
VsCode 安装
作为互联网从业人员以及电子爱好者,VsCode是肯定安装的,用来开发前端或者小程序甚至java后端程序都是很不错的。它的众多插件也能很好的提高工作效率;
由于已经安装了vscode 并且安装了platformIO及其一些插件卸载重新安装会很耗时,这里就不安装了就是个软件,相信大家都会安装;

git
git也是一个在开发过程中必用到的工具,用来管理不同版本的文件。可以上传到指定的仓库,也可以从仓库下载。现在国外的github和国内的gitee是使用比较多的git仓库。 去上边搜一下可以找到很多有意思的开源项目;它的安装也是很简单的。
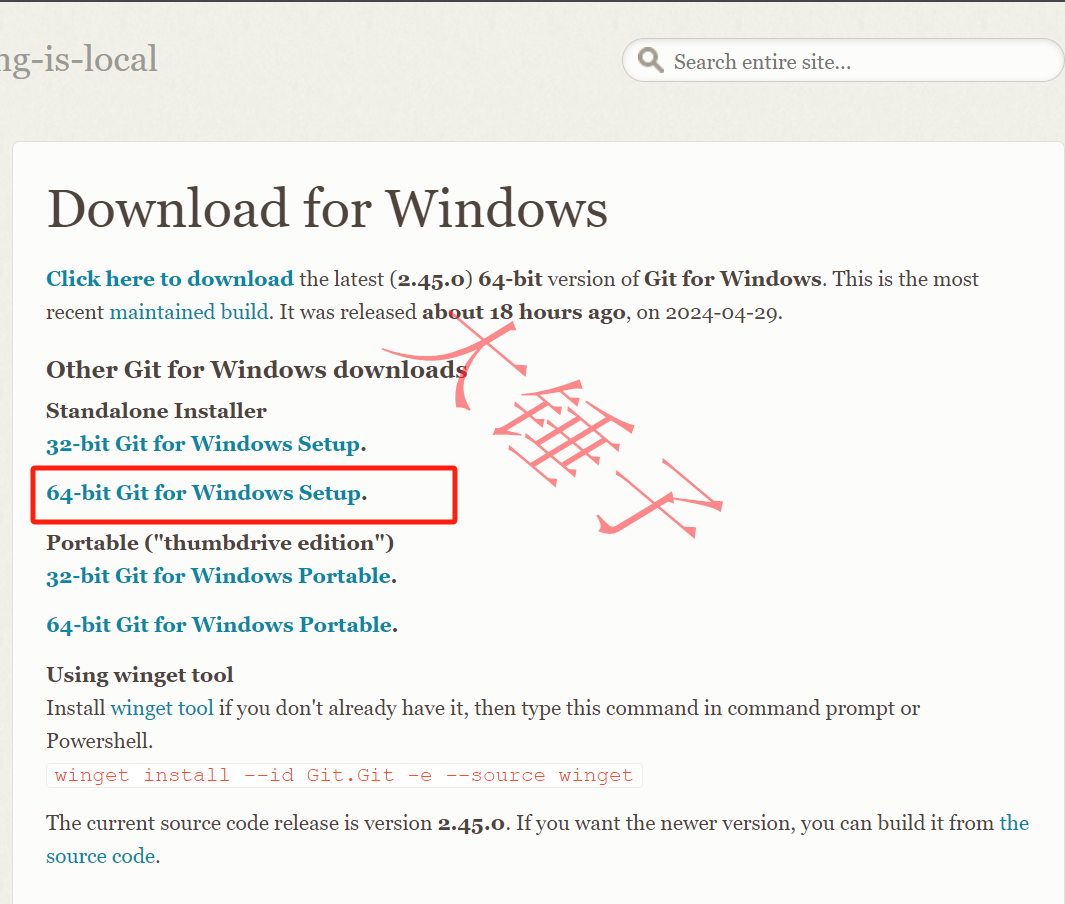
step1:下载安装包
到git官网下载git安装包,支持mac、windows和linux主流平台:

平时习惯使用命令行,所以这里我没有下载GUI

step2:安装软件
软件下载成功后双击安装即可:

step3:验证安装结果
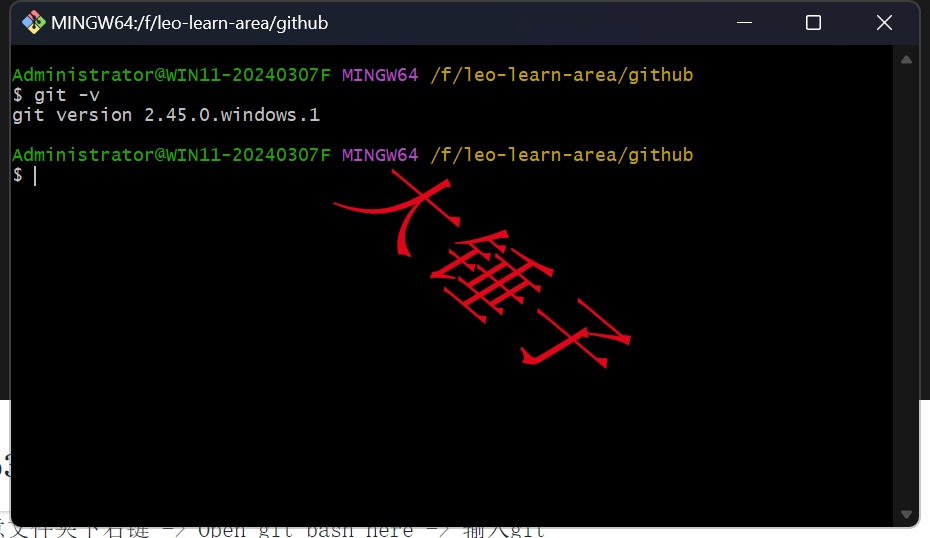
在任意文件夹下右键 -> Open git bash here -> 输入git -v 出现版本号表示成功:

下载sdk
step1:克隆源码:
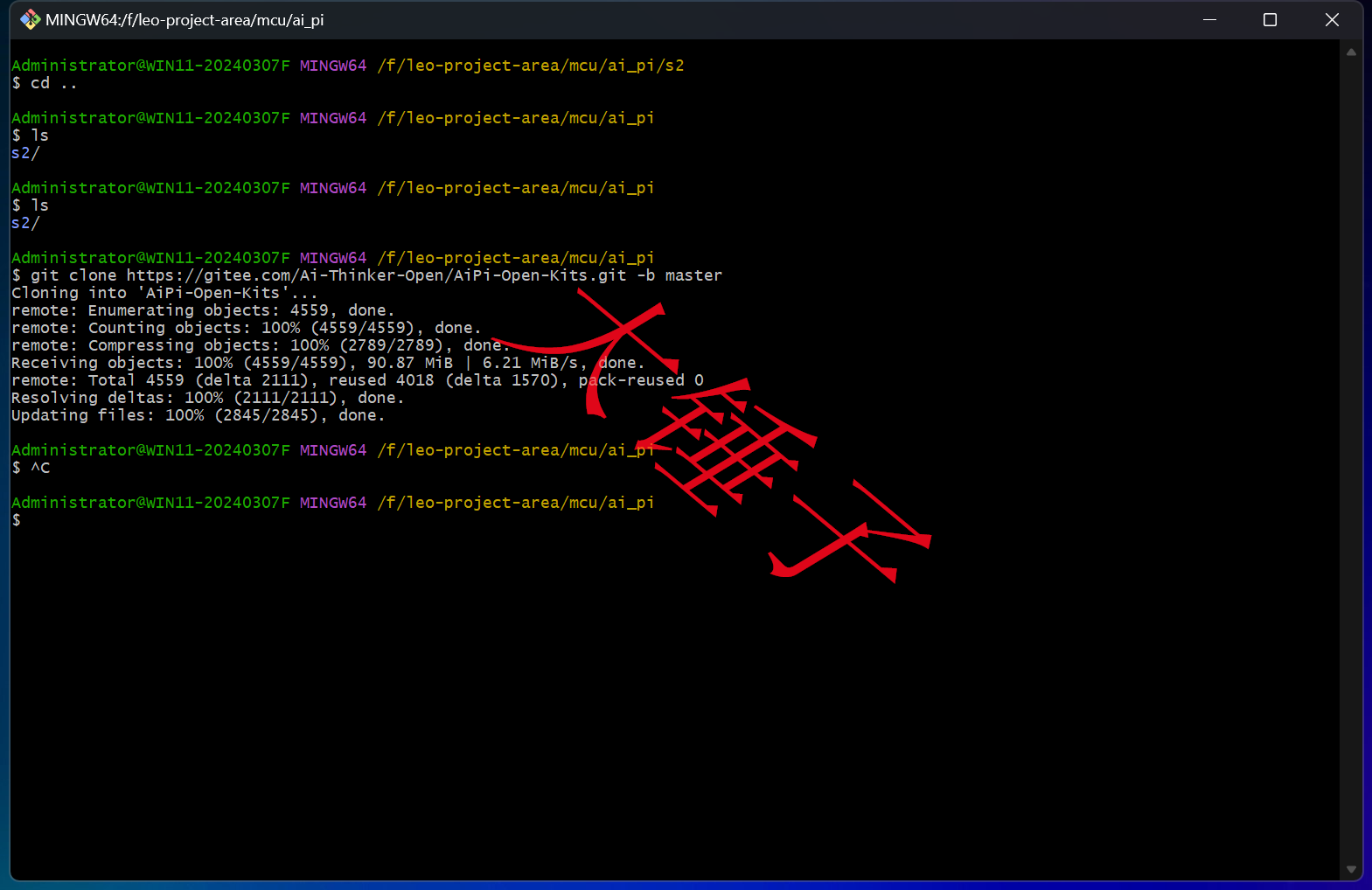
在想要存放sdk的地方右键 -> Open git bash here -> 输入以下命令来从远程仓库克隆sdk:
git clone https://gitee.com/Ai-Thinker-Open/AiPi-Open-Kits.git -b master
其中,-b master 表示克隆master分支。 如果执行的时候没有带上这个选项也可以执行分支切换名来来切换:git checkout master 然后执行 git pull 来拉取master最新内容;

step2:拉取子模块
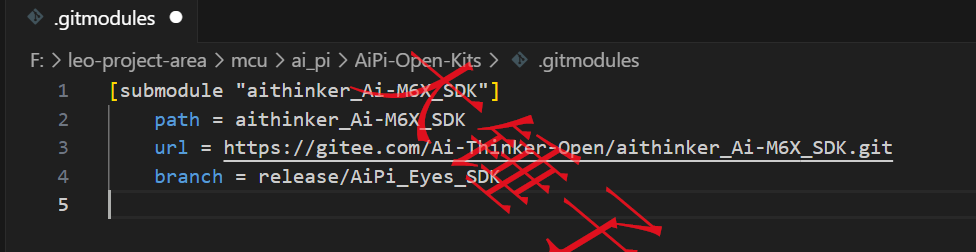
step1完成后大家可以进入这个目录下看下里边的内容很多都是小安派的demo工程;其中 aithinker_Ai-M6X_SDK 这个文件夹下是没有任何内容的,它是我们点灯的关键,也需要拉取。 这个文件夹是以子模块的形式存在的,因此需要拉取子模块。在拉取之前打开AiPi-Open-Kits目录下的.gitmodules这个文件,里边定义了子模块存放的仓库,这里默认的是github,但是由于github速度太慢,因此可以改成gitee,之所以能够改成gitee是因为安信可团队也在相同的路径下上传了相同的内容;

文件内容修改后执行以下命令,注意需要cd 到 AiPi-Open-Kits 目录下;
cd AiPi-Open-Kits
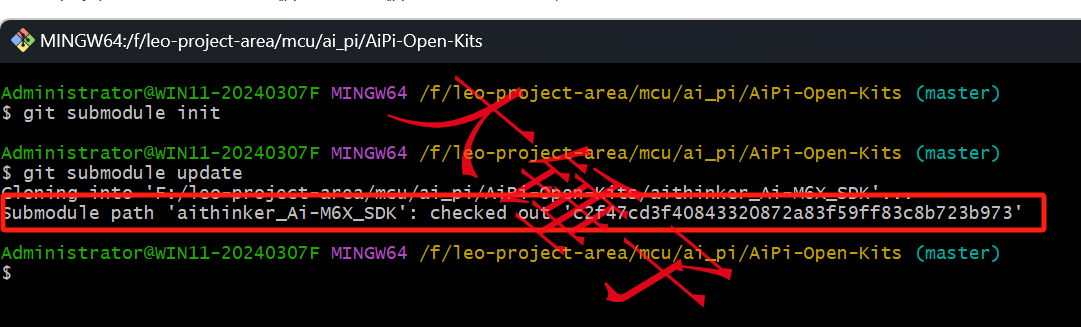
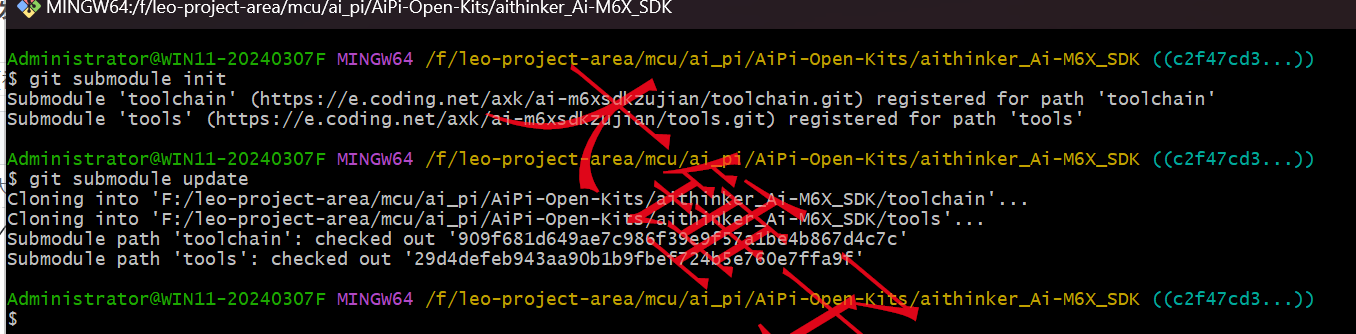
git submodule init
git submodule update
当看到下面的图的时候打开目录就可以看到aithinker_Ai-M6X_SDK文件夹下拉取了一些新的文件:

step3:拉取aithinker_Ai-M6X_SDK的子模块
我们需要使用的编译工具在aithinker_Ai-M6X_SDK 文件夹下的tools目录下,打开里边没有,类似的我们还需要拉取aithinker_Ai-M6X_SDK的子模块,跟step2类似:
cd aithinker_Ai-M6X_SDK
git submodule init
git submodule update

下载工具链配置环境变量
下载工具链
在想要存放工具链的文件夹下右键 -> Open git bash here -> 输入以下命令克隆工具链:
git clone https://gitee.com/bouffalolab/toolchain_gcc_t-head_windows.git -b master
配置环境变量
由于aithinker_Ai-M6X_SDK/tools文件夹下的make 和ninja是通用编译工具,因此可以将他们复制到别的文件夹来配置环境变量。这样一来将来我们想切换aithinker_Ai-M6X_SDK的存放目录就不需要修改make的环境变量了。这里我移到了D盘下;
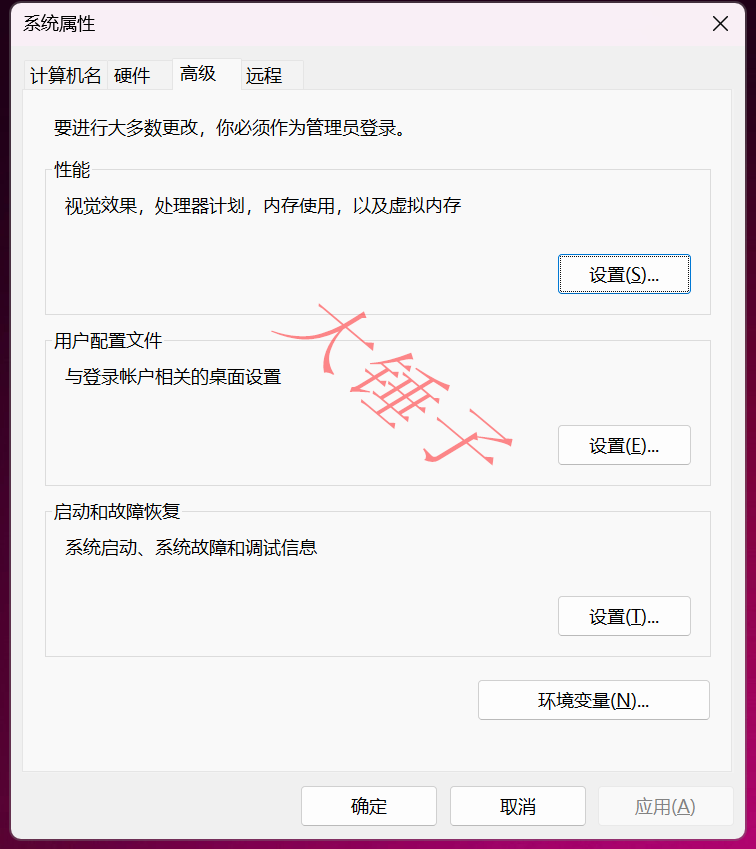
step1:打开环境变量控制面板:

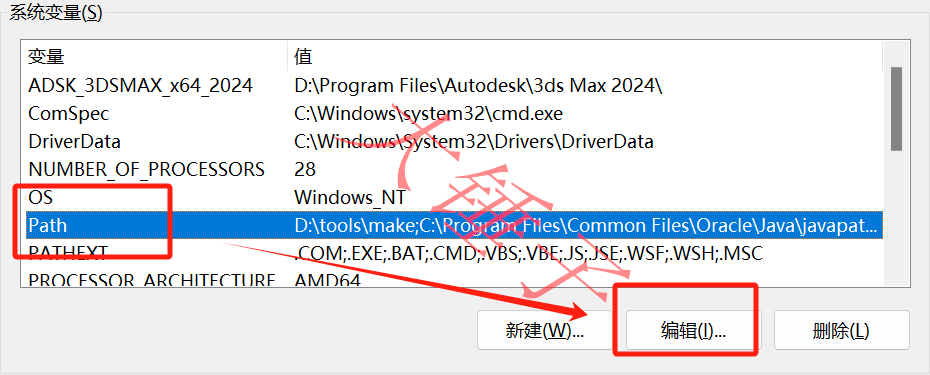
选择环境变量:
step2:找到path, 点击编辑:

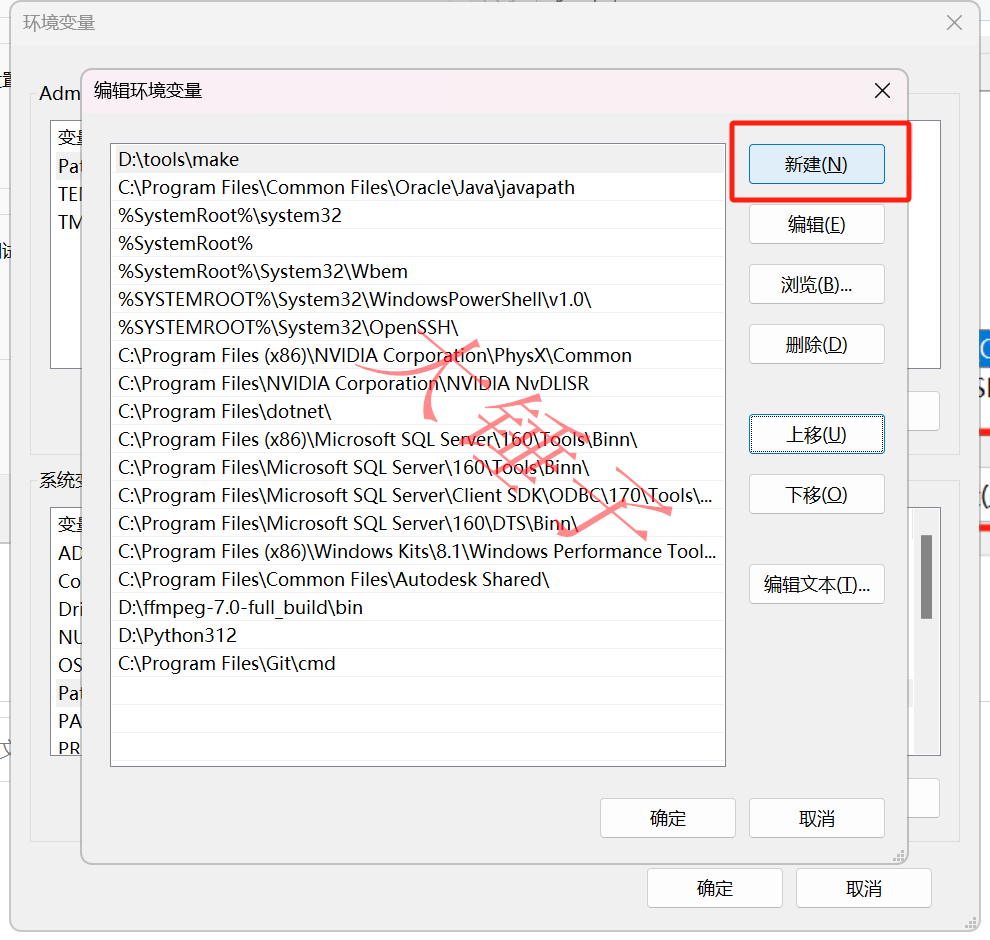
step3:再打开的新的对话框中选择新建 -> 浏览 -> 找到make -> 确定;

同样的操作依次添加ninja 和 X:\toolchain_gcc_t-head_windows\bin
step4:验证环境变量配置结果:
重新打开终端,输入以下命令:
make -v
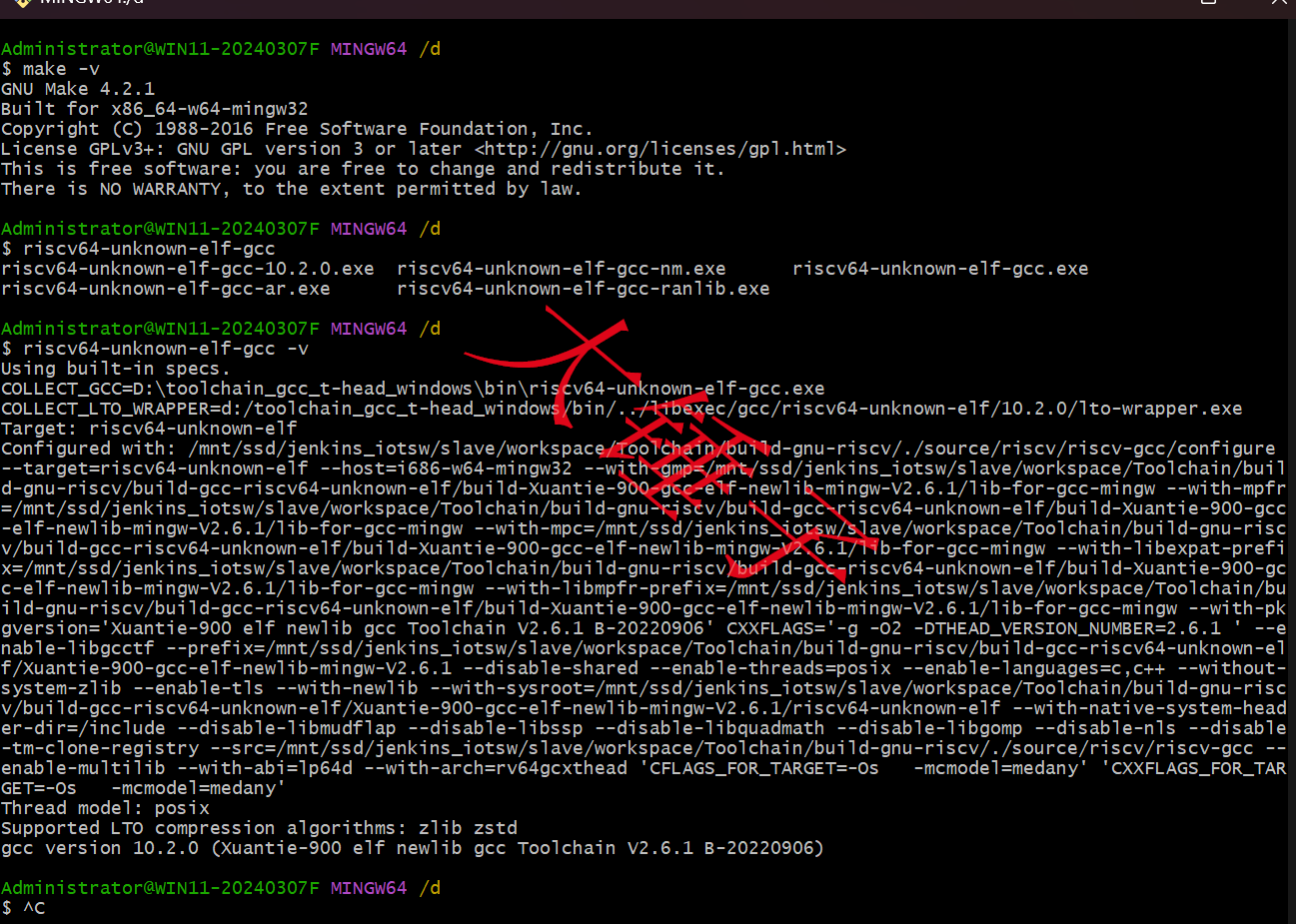
riscv64-unknown-elf-gcc -v
提示以下信息表示成功:

小安派天气demo测试:
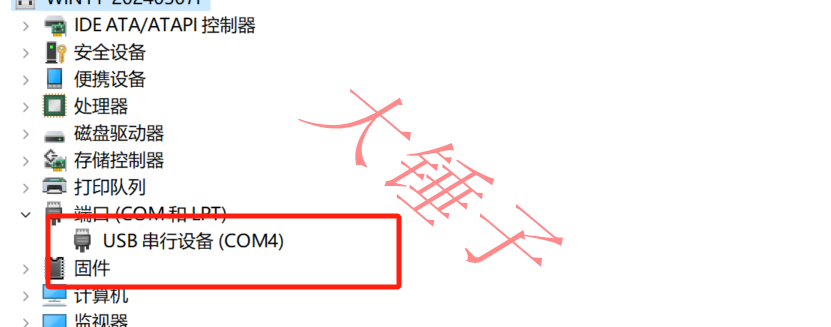
分两个步骤,编译和烧录。这里烧录使用usb转串口工具将小安派和电脑链接,此时电脑会识别到串口:
准备工作
记住这个串口号,烧录的时候会使用。

编译
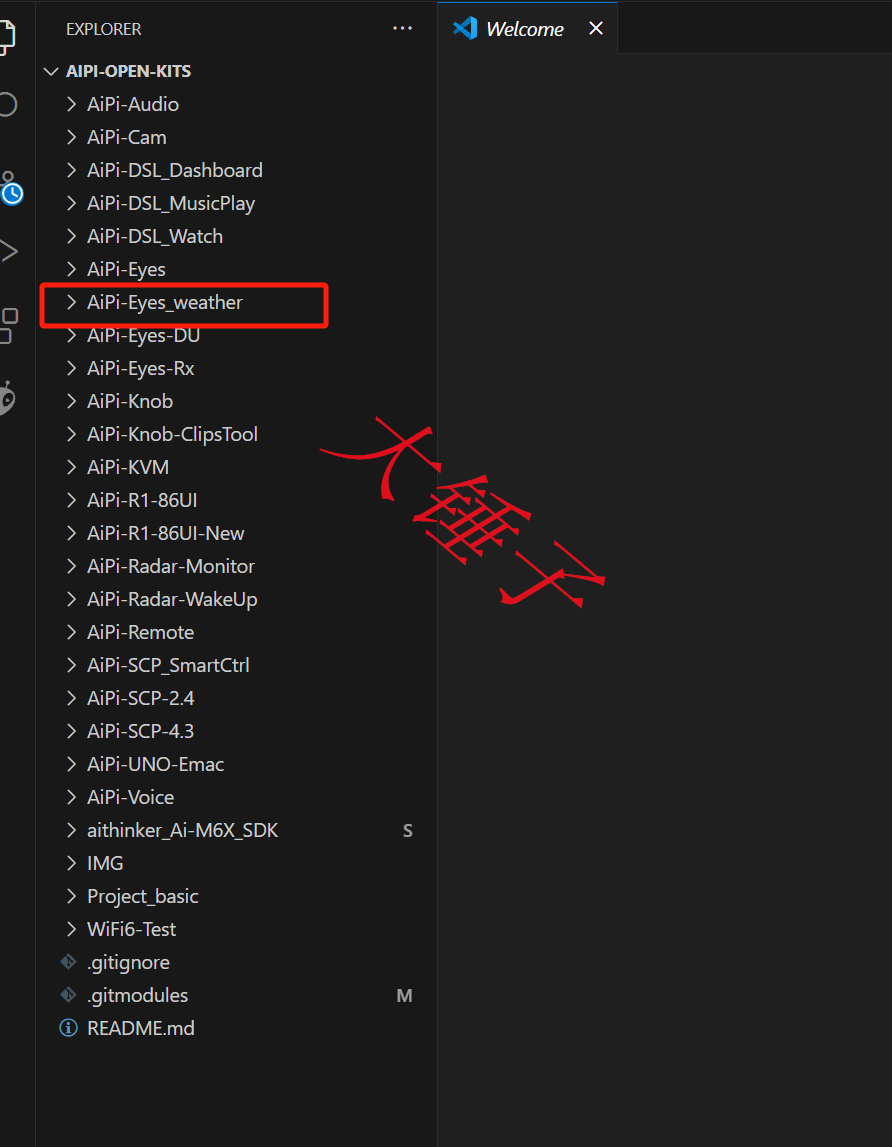
使用vscode 打开目录 AiPi-Open-Kits,然后找到AiPi-Eyes_weather,右键 ->选择在集成终端打开 -> 输入 make。

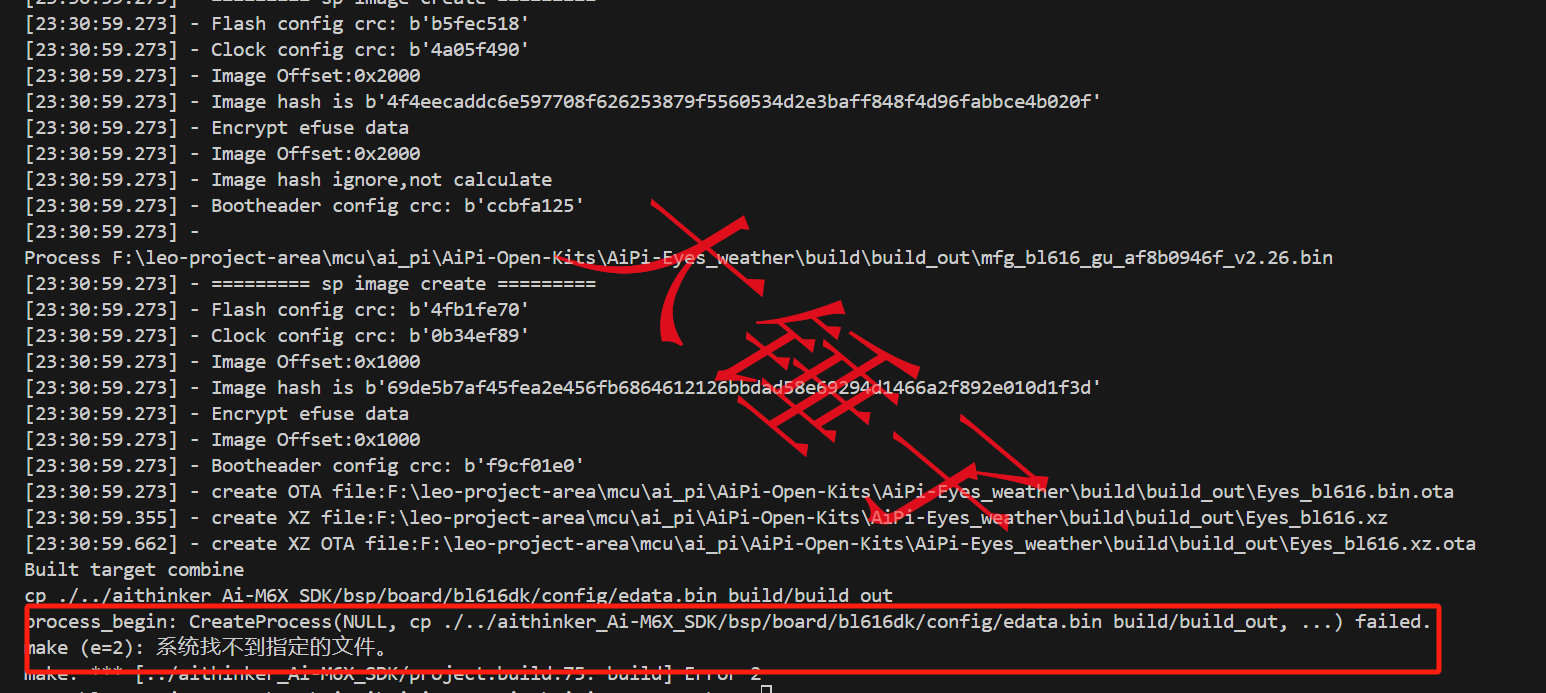
报错了,如下所示:

没关系,论坛已经有小伙伴找到答案了:

重新输入命令 make,这次就成功了:

烧录
执行烧录,输入命令 make flash COMX = COM4

效果展示

Ai-M61-S32-Kit 点灯测试
今天收到了申请到的开发板。在已经搭建好的开发环境下进行点灯测试;
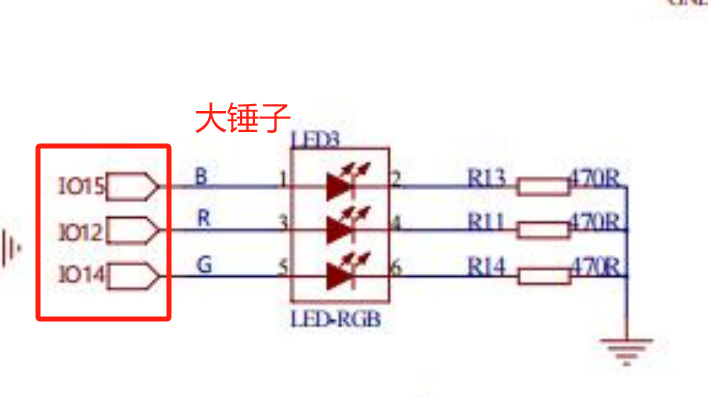
原理分析:
找到开发板的原理图,可以看到IO12,14,15 分别连接RGB灯的红色,绿色和蓝色,且高电平有效

工程文件准备
在目录XXX\AiPi-Open-Kits\aithinker_Ai-M6X_SDK\examples\peripherals\gpio下找到GPIO的官方示例文件,复制这个文件gpio_input_output,重命名为gpio_input_output_led. 也可以不用复制直接在这个工程中修改源码;
使用vscode打开,并且编辑新复制的文件夹下的CMakeLists.txt 这个文件的最后一行,修改工程名称 project(gpio_input_output_led)
在工程的main函数中修改代码:
#include "bflb_gpio.h"
#include "board.h"
struct bflb_device_s *gpio;
int main(void)
{
board_init();
gpio = bflb_device_get_by_name("gpio");
printf("gpio output\r\n");
bflb_gpio_init(gpio, GPIO_PIN_12, GPIO_OUTPUT | GPIO_PULLUP | GPIO_SMT_EN | GPIO_DRV_1);
bflb_gpio_init(gpio, GPIO_PIN_14, GPIO_OUTPUT | GPIO_PULLUP | GPIO_SMT_EN | GPIO_DRV_1);
bflb_gpio_init(gpio, GPIO_PIN_15, GPIO_OUTPUT | GPIO_PULLUP | GPIO_SMT_EN | GPIO_DRV_1);
while (1) {
bflb_gpio_set(gpio, GPIO_PIN_12 );
printf("GPIO_PIN_12=%x\r\n", bflb_gpio_read(gpio, GPIO_PIN_12));
bflb_mtimer_delay_ms(1000);
bflb_gpio_set(gpio, GPIO_PIN_14);
printf("GPIO_PIN_14=%x\r\n", bflb_gpio_read(gpio, GPIO_PIN_14));
bflb_mtimer_delay_ms(1000);
bflb_gpio_set(gpio, GPIO_PIN_15);
printf("GPIO_PIN_15=%x\r\n", bflb_gpio_read(gpio, GPIO_PIN_15));
bflb_mtimer_delay_ms(1000);
bflb_gpio_reset(gpio, GPIO_PIN_12);
bflb_gpio_reset(gpio, GPIO_PIN_14);
bflb_gpio_reset(gpio, GPIO_PIN_15);
bflb_mtimer_delay_ms(1000);
}
}
编译
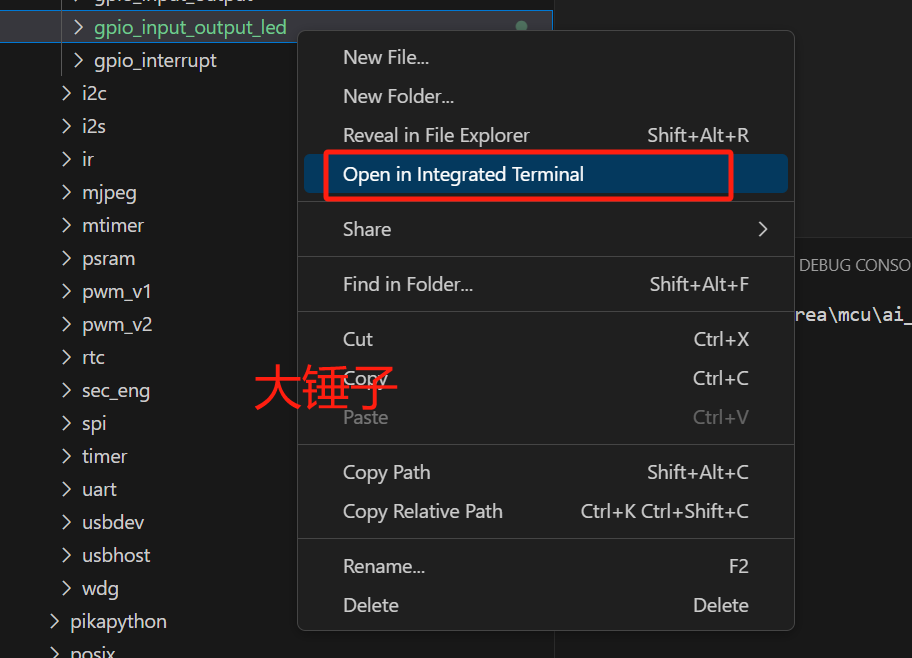
在VsCode中打开AiPi-Open-Kits 这个目录,找到gpio_input_output_led 这个文件夹,右键在集成终端中打开:

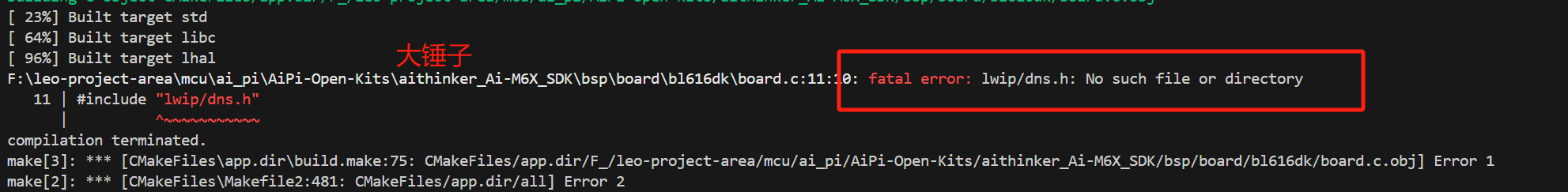
在终端输入 make, 第一次我的报错了,提示:

其实这个文件在指定的目录是存在的,这里大概是CMAKE配置的问题导致。临时可以先注释这一行,及相应的代码。重新编译就成功了:

烧录
编译成功后,将开发板和电脑通过usb数据先链接,按住右边的按键不放,按一下左边的按键放开。然后在设备管理器中就能识别到COM串口设备了。

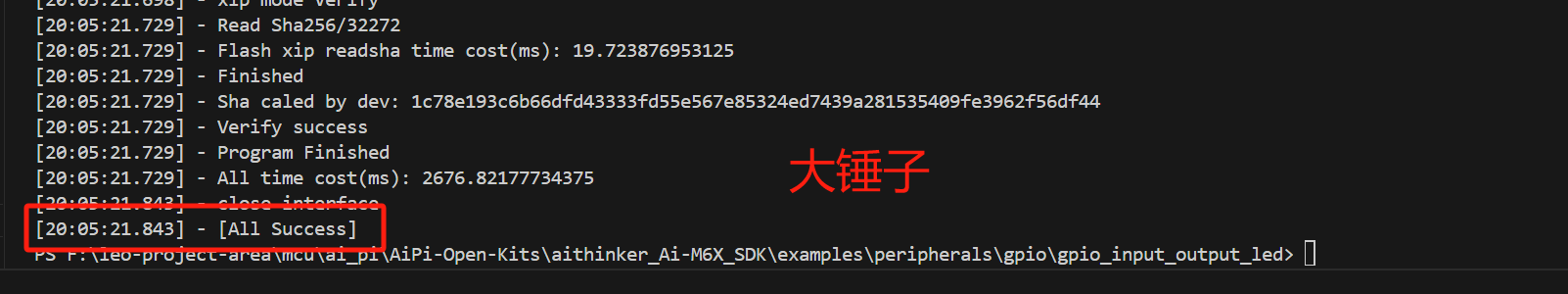
在终端中输入 make flash COMX=COM9
当看到下边的All Success 表示烧录成功,然后按一下左边的复位键就可以看效果了;

效果展示
