|
移动端组件介绍 一、H5组件说明

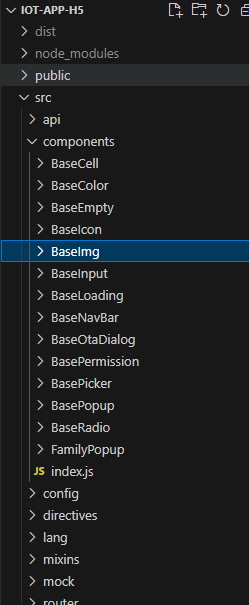
BaseCell:单元格组件 BaseColor:颜色面板组件 BaseEmpty:空数据组件 BaseIcon:字体图标组件 BaseImg:图片组件 BaseInput:输入框组件 BaseNavBar:导航栏组件 BaseOtaDialog:OTA升级组件 BasePermission:配网权限组件 BasePicker:选择器组件 BasePopup:弹出层组件 BaseRadio:单选框组件 FamilyPopup:家庭弹出层组件
二、H5组件加载 在项目框架src/components/index.js中配置需要全局加载的组件名称。 然后在src/main.js中加载index.js文件即可全局引入组件。
三、H5组件介绍 1. BaseCell:单元格组件

示例:<base-cell to="area" :title="defaultArea.name"/>
2. BaseColor:颜色面板组件 示例:<base-color :params="tsl" :color="'#' + tsl.value" @click="changeColor"/>
3. BaseEmpty:空数据组件 示例:<base-empty :message="$t('mc_no_message')" icon="images/noData.png" > </base-empty>
4. BaseIcon:字体图标组件 示例:<base-icon :icon="rightIcon" :color="iconColor" size="21"/>
5. BaseImg:图片组件 示例:<base-img :src="device.pic" :width="64" :height="64" />
6. BaseInput:输入框组件 示例:
7. BaseNavBar:导航栏组件 示例:<base-nav-bar fixed title="日程"></base-nav-bar>
8. BaseOtaDialog:OTA强制升级提示组件 示例:<base-ota-dialog v-model="showOtaInfo"  taUrlData="otaUrlData"/> taUrlData="otaUrlData"/>
9. BasePermission:配网权限组件 示例:<base-permission :networkmode="networkMode" v-if="showPermission" />
10. BasePicker:选择器组件 示例:<base-picker :index="temerForm.hour" :visible_item_count="7" :columns="hours" @change="hourChange" ></base-picker>
11. BasePopup:弹出层组件 示例:<base-popup ref="area" v-model="showArea" :title="$t('mi_info_area')" :columns="areaList" valueKey="name" @onChange="areaChange"></base-popup>
12. BaseRadio:单选框组件 示例:<base-radio v-model="areaId" @change="changeRegion" :dictList="dictList" />
13. FamilyPopup:家庭弹出层组件 示例:<family-popup ref="familyPopup" :homeName="homeName" @changeHome="changeHome" ></family-popup>
|