本帖最后由 楚华 于 2024-6-24 15:35 编辑
本帖最后由 楚华 于 2024-6-24 15:34 编辑
简介
SquareLine Studio 是一款专业的 UI 设计软件,它与 LVGL(Light and Versatile Graphics Library,轻量级通用图形库)紧密集成,允许用户通过直接拖放组件来设计用户界面,无需编写复杂的代码。
LVGL 是一个轻量化的、开源的、在嵌入式系统中广泛使用的图形库,它提供了一套丰富的控件和组件,只需要少量的内存和计算资源,使得在资源受限的设备上创建高端的图形界面成为可能。
SquareLine Studio 支持多种组件和布局,用户可以自定义样式、动画和行为。设计完成后,它可以将设计直接导出为 C 代码,这些代码可以直接嵌入到嵌入式项目的源代码中,极大地简化了开发流程。它适合希望快速开发嵌入式设备用户界面的开发人员,特别是那些没有 UI 开发经验或不想直接编写 UI 代码的开发人员。
官方地址:https://squareline.io/
上面是复制的,下面是我总结的
LVGL常用的设计器,一个是 SquareLine,另外一个是 Gui guider,他们的区别在于
Gui guider,简单,方便,中文支持度高,最重要的还是 免费的,我们看到得很多安信可LVGL Demo就是出自它之手
SquareLine,复杂,英文界面,还得花钱
Gui guider设计简单界面完全OK
那为什么我还要写这个帖子推荐SquareLine?
因为,如果想设计精致界面,还是SquareLine爽,
而且M61性能强大,精致页面吃CPU也还可以
个人用户可以

之前旧版才5个屏幕50个控件,现在很香了
我打算这个出个系列,我也英文差,所以一边学习,一边分享大家,一边翻译下每个地方是啥意思
我下载的是 1.41版 5.28的新版
这一篇介绍安装,新建工程
下载
直接在此页面下载安装即可

如果出现这个,点击是

路径他会默认,如果要修改,点击这里

其他就没啥注意的了,直接安装就行
新建工程
正常进来了是这个界面,可以看看Example中各种精彩的示例

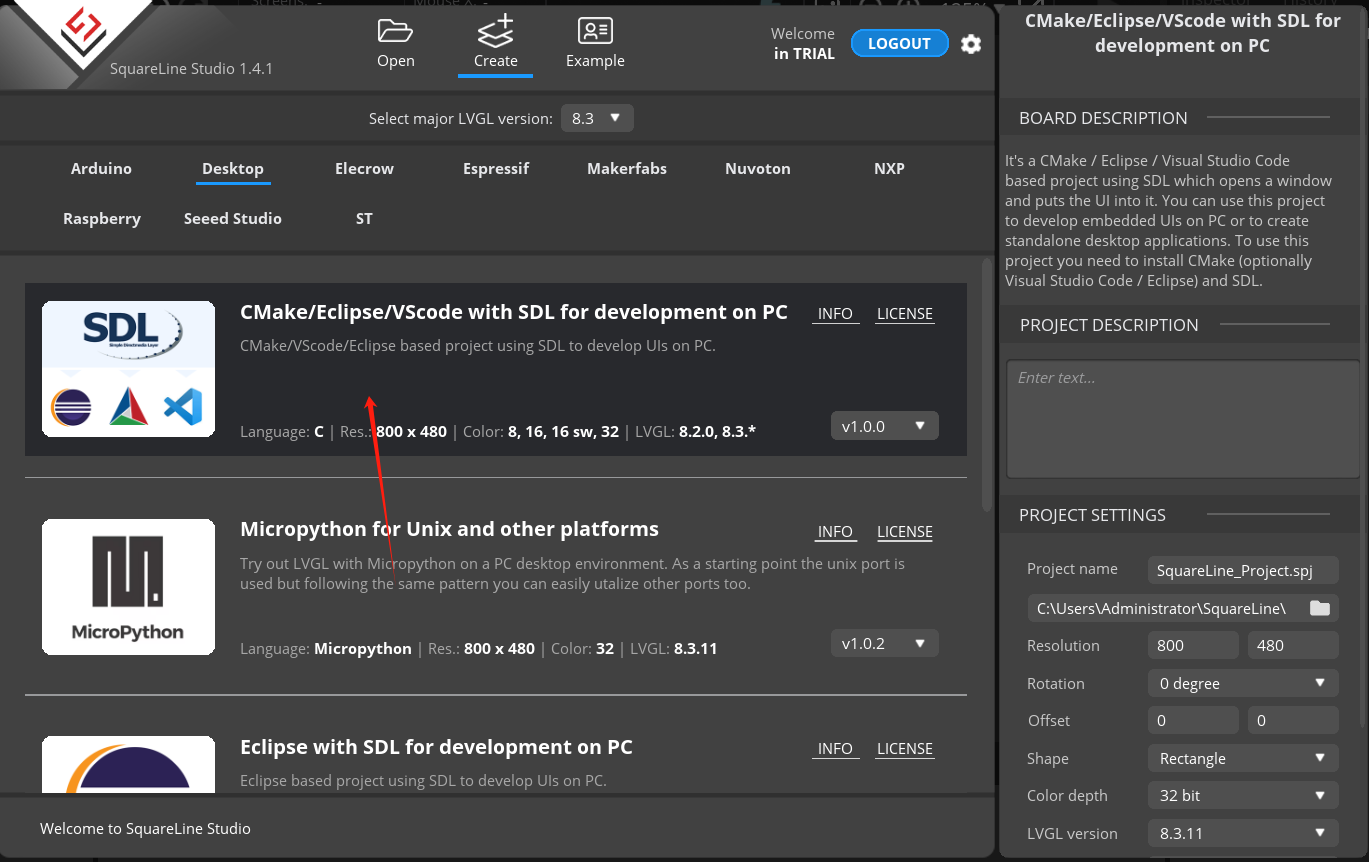
继续新建工程
我选择了第一个

右侧是新建工程需要填写的信息
这里 R系列是 480*480 S系列是 320**240

最后点击Create 就ok了
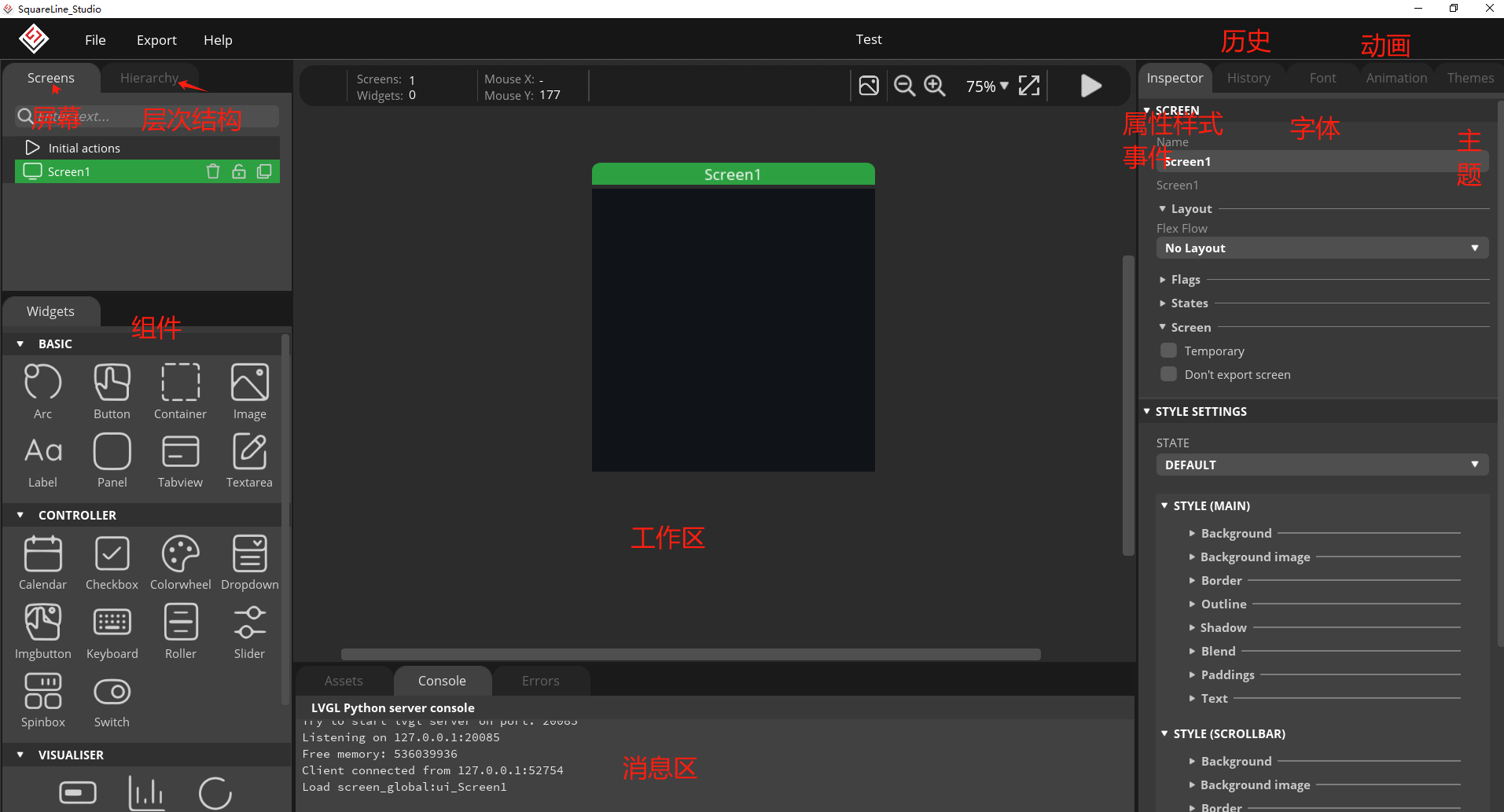
这是界面介绍

大家先熟悉,争取能赶上这期DIY活动 |