本帖最后由 木缘 于 2023-12-11 14:17 编辑
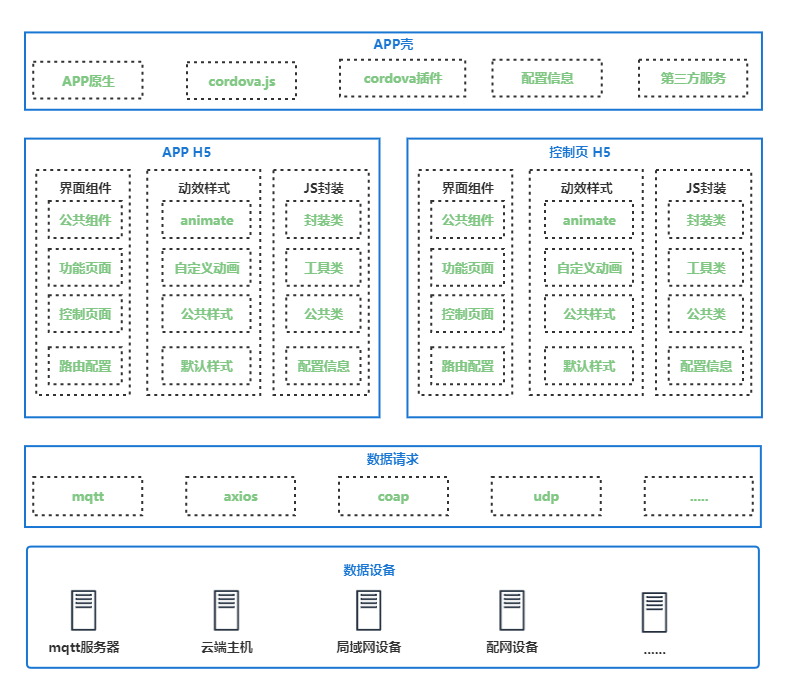
一、APP架构图

APP采用原生+H5混合开发,原生APP主要提供一个外壳,实现调取手机本地功能、推送、第三方服务、闪屏等功能,主要功能页面通过H5实现。
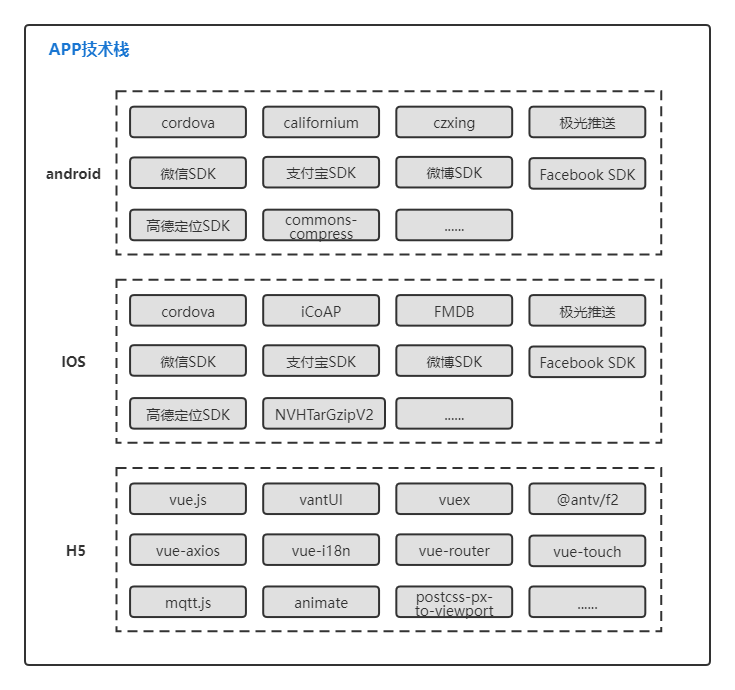
二、APP技术栈

1. APP Android原生
开发语言:Java;
cordova插件:实现与H5数据交互;
czxing:实现扫码功能;
commons-compress :文件压缩;
集成极光推送、各种第三方SDK功能。
2. APP IOS原生
开发语言:Objective C;
cordova插件:实现与H5数据交互;
FMDB:操作数据库;
NVHTarGzipV2 :文件压缩;
集成极光推送、各种第三方SDK功能。
3. APP H5:
开发语言: HTML、CSS、Less、Javascript;
开发框架: vue 2.x;
移动端组件库:vantUI;
图表库:antv/f2;
vue-router:路由管理;
vuex:状态管理;
vue-axios:向后端服务器发送http请求,实现数据交互;
mqtt.js: 轻量级物联网消息推送协议,用于APP、云端、设备通信。
vue-i18n:国际化多语言插件;
vue-touch:移动端手势封装插件;
animate:css3动画封装插件;
postcss-px-to-viewport:移动端适配方案。
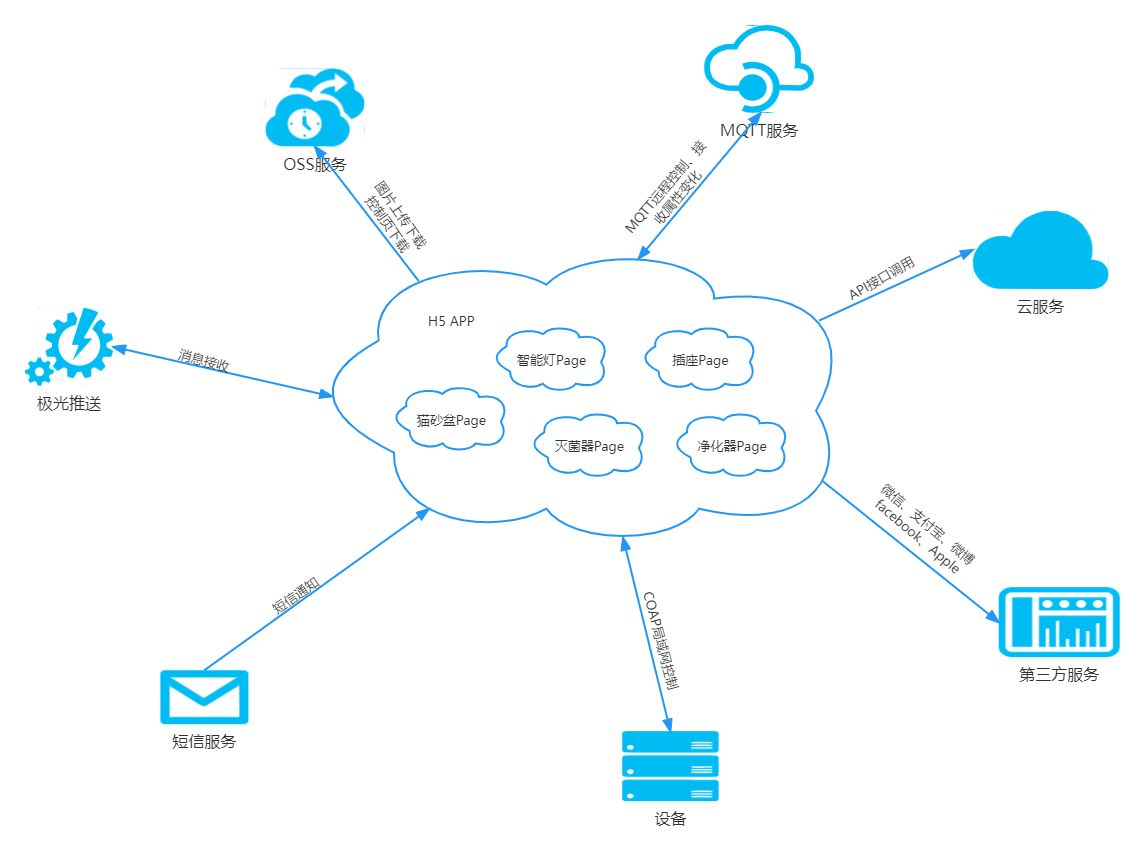
三、H5页面与各端的数据交互方式
1. H5与原生APP交互
原生APP与H5之间通过cordova插件实现数据交互。
H5调用原生APP接口:H5通过调用原生接口获取手机本地的功能、权限及信息,如配网、获取当前WiFi名称、APP权限、扫一扫、拍照等功能。
原生APP调用H5方法:APP原生端也有需要调用H5接口的场景,如云端消息推送到APP,APP原生端需要通知H5端做出响应或页面跳转等。
2. APP与云端交互
APP通过向云端服务器发送http请求,云端通过响应http请求返回相关数据。两者通过定义接口的方式实现数据的交互。
3. APP与设备交互
首先APP与设备进行配网,配网成功之后优先采用局域网通信,局域网通讯失败的情况下,自动切换为与云端远程MQTT通信,即APP通过MQTT与云端通讯,云端将消息分发至设备,设备上报亦同理。
具体功能实现方式如下图:

|